Tutorial membuat gradien background merupakan tutorial yang menarik. Pada tutorial kali ini kita akan belajar membuat gradien background namun bikinan sendiri...
1. Jalankan program photoshop.
Caranya: Start --> All Program --> Adobe Photoshop
2. Buat Lembar kerja baru
Caranya: tekan [Ctrl] + [N]
Anda bisa membuat pengaturan anda sendiri, tapi
Disini saya atur seperti ini:
Name = Gradien
preset Sazes = 800 x 600
Width = 800
Height = 600
Resolution = 72 pixels/inch
Mode = RGB Color
Contents = Transparent (*recommended)
Tekan [ok]
2. Setelah itu klik Gradient Tool dengan gambar icon pada tool box sebelah kiri
Gradien Tool
3. Pada layar sebelah atas terdapat properties dari gradien
Klik kiri pada bagian yang saya beri lingkakaran sehingga muncul kotak dialog
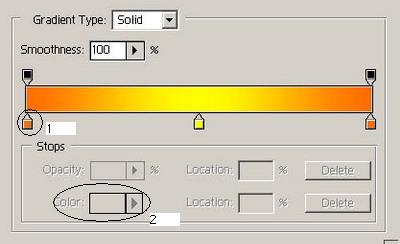
Gradien Editor
ini adalah pengaturan normal pada komputer saya
4. Sekarang waktunya mengedit gradien yang diinginkan, sebagai contoh saya akan membuat gradien
"merah - hitam - merah - hitam - merah"
Caranya:
Ubah Name = merah - hitam - merah - hitam - merah
Gradien Type = Solid
Smoothness = 100%
Klik tanda lingkaran dengan no. 1
Lalu ke lingkaran no.2 dan pilih warna merah [OK]Selanjutnya
namun kali ini pada no. 4 kalian pilih warna hitam [OK]
Selanjutnya
Yup masih sama namun kali ini pada no. 6 pilih warna merah
Selanjutnya
Sama, ubah warna no. 8 menjadi hitam
Selanjutnya
Sama, ubah warna no. 10 menjadi merah
Hasilnya:
Setelah itu klik tombol new pada dialog Gradien Editor tersebut
Dan Jadi deh........Anda bisa mengembangkannya sendiri sesuai dengan kreatifitas anda
Sedikit tambahan
Coba dengan mode gradian yang anda buat
Ada 5 Macam mode gradien:

Terima Kasih
Semoga Bermanfaat





















Posting Komentar